Mobile and Web App Information Architecture
April 2019 - July 2019
LifeHound
 View all design aritfacts as PDF
View all design aritfacts as PDF
Project Overview
Process
I was contracted by LifeHound, to serve as the start-up's interaction designer. Specifically, I was tasked with creating the information architecure for LifeHound's native app and web app, an AI powered product in the personal assistant space.
LifeHound's founder provided me with a design brief that contained: problem statement and value proposition, feature list, customer segment, and competetive analysis.
SiteMap + User Flows
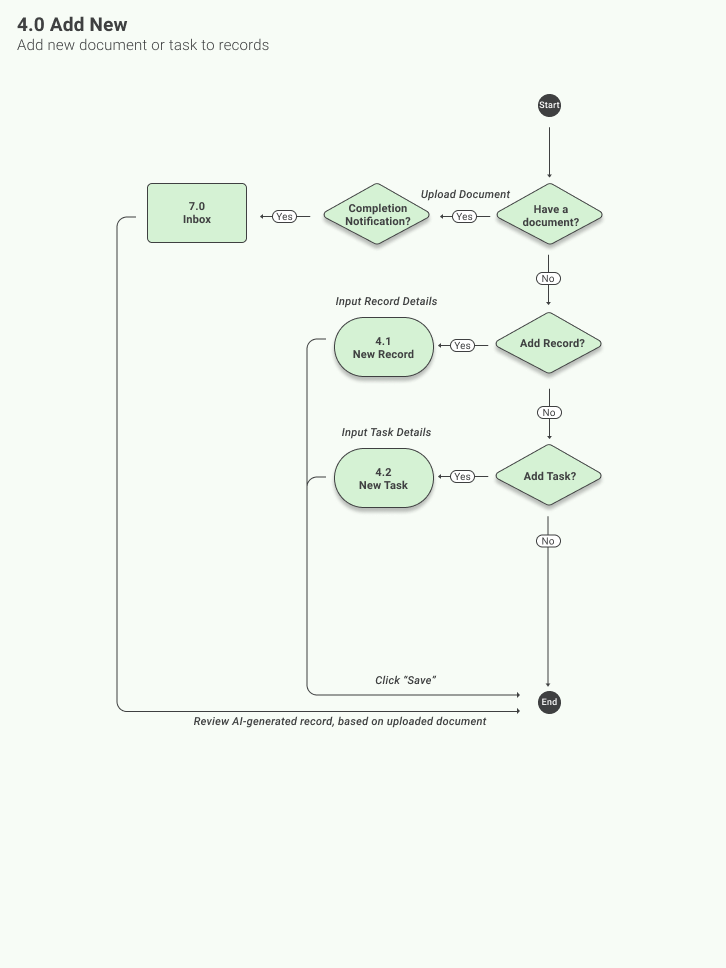
After reviewing the design brief, I turned my attention to the content structure and organization of the app. I created a SiteMap and user flows using Figma as tools to help me work through how the user would interact the platform and, therefore, how to proceed with the rest of the content. View Artifacts as PDF
Site Map
User Flows



Lo-Fi Wireframes
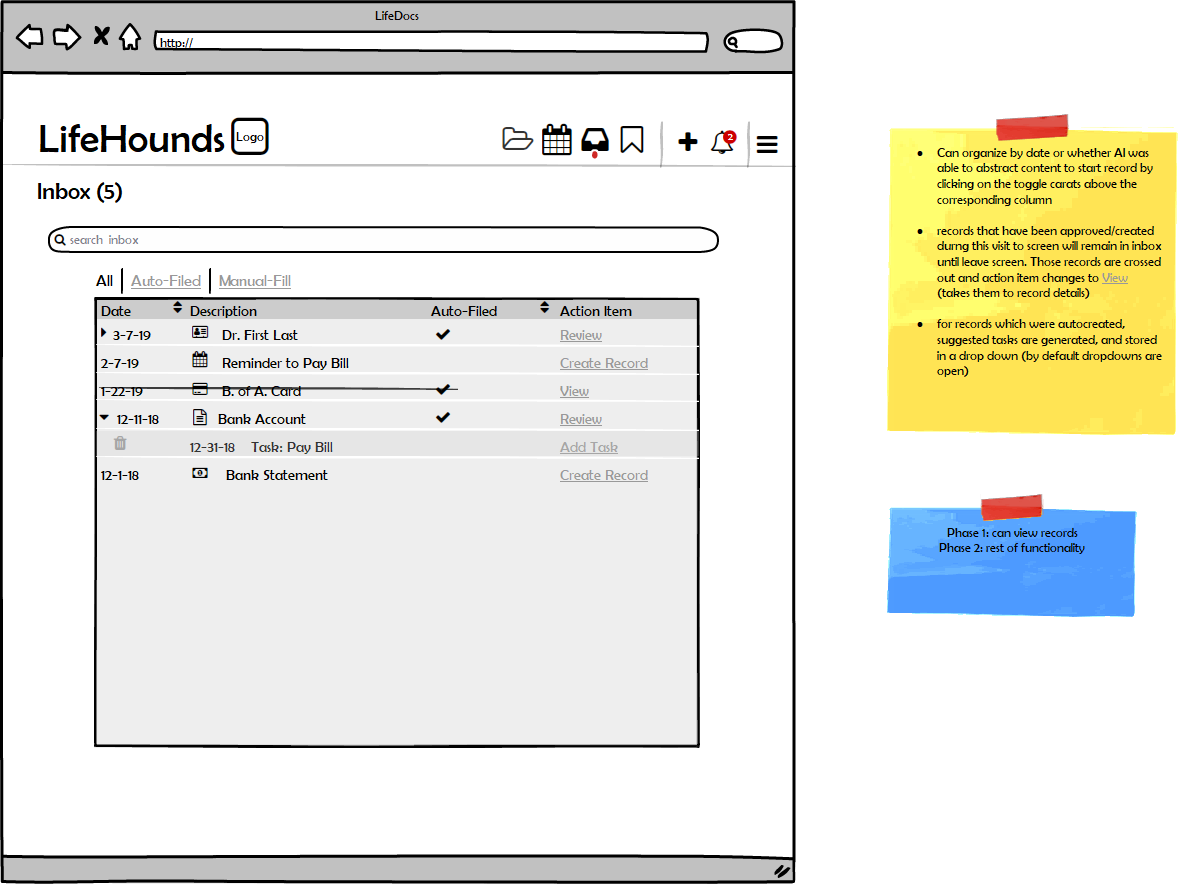
Armed with my site map and user flows, I created wireframes using Balsamiq Mockups to define the heirachy of items on each screen and communicate what these items should be. I began by creating web wireframes for the most complex screens. Next, I wireframed mobile versions for all screens. Finally, I wireframed the web versions of all screens.
I presented each iteration of the wireframes to LifeHound's founder and lead AI Engineer. As such, I included notes on each screen explaining the rationale for the design choices as well as descriptions of the intended interaction. We used these meetings to review the wireframes, discuss potential feature enhancements, and prioritize screens for implmentation.
Take-Away
This project taught me the importance of cross-functional collaboration. By working closely with the start-up's founder and the lead AI Software Engineer, each problem could be approached from three different perspectives— business, development feasibility, and user-centered.