UX Strategy & Design Capstone
January 2020 - July 2020
Claremont Graduate University (CGU)
 View all design aritfacts as PDF
View all design aritfacts as PDF
Project Overview
Process
As part of my graduate coursework, I was tasked with creating a user experience strategy and design for a new digital product. I utilized an lean startup approach, broken down into three overarching stages:
Product Strategy
Problem + Value Proposition
As a starting point, I devised a hypothesized problem and value proposition that would ultimately serve as the foundation for my digital product:
Provisional Persona
Before formally beginning the discovery phase, I created a provisional persona based on the customer segment I had in mind:
Customer Discovery
To validate the hypothesized problem, I curated a set of interview questions to ask those who had searched for roommates within the past two years. I recruited interviewees in the Home Supplies section of a West L.A. target and a "hipster" West L.A. coffee shop, Ministry Coffee.
Critical Interview Questions:
- Do you feel that people are more or less honest in their user profiles?
- How did you go about searching for roommates? (Prompt for tools used and criteria used when filtering through candidates.)
- What were some of the challenges you faced in finding a suitable roommate? How did you overcome these challenges?
- Did you have to compromise on what you wanted in a roommate?
- What do you think about an app that would give you numerous profiles that matched yours on lifestyle preferences to aid in your roommate search?
Findings
Customer discovery validated the hypothesized problem and confirmed that my provisional persona was not far off base. Furthermore, initial feedback to my proposed value proposition was positive:
Validated Provisional Persona
I incorporated insights that were revealed through customer discovery used this updated provisional persona as a starting point:
Competitive Analysis
Next, I conducted a competitive analysis to better understand the state of the marketplace as well as what opportunities existed. Through my analysis, five main competitors emerged, with Facebook Marketplace and Roomster posing the biggest threat.
Direct Competitors
I defined direct competitors as existing platforms that incorporated roommate compatibility into its services.
Indirect Competitors
I defined indirect competitors as existing platforms that provided apartment search services but not roommate search services, explicitly.
Findings and Marketplace Opportunities
The current market for apartment finder services proved to be saturated—but few emphasize compatibility and even fewer effectively implement features to expedite process without compromising quality. Furthermore, there is consistently an imbalance such that there are substantially more users looking for rooms than users listing vacancies.
Renters need a platform that provides efficient means to filter through a curated list of the most relevant candidates. By leveraging psychographic information, in addition to lifestyle preferences and objective needs, a curated list of matches can be automatically culled—and the user’s time spent searching can be reduced. Additionally, a feature for side-by-side comparison of desirable candidates will further enable users to make faster, better informed decisions.
A limited number of “premium" matches, those which match more than 70% of a user’s preferences, will be viewable bi-weekly. Unlimited access can be obtained by paying for a premium subscription.
The greatest challenge appeared to be obtaining user to provide sufficient matches.
Storyboards + Rapid Prototyping
Based on the opportunities identified during customer discovery and competitive analysis, I created storyboards using Figma and identified six key experiences to resolve roommate seekers' problem:
To illustrate these key experiences, I used existing Adobe XD toolkits to create a rapid prototype.
Profile Builder: Upon account creation, the user specifies roommate and listing criteria as well as details about self.
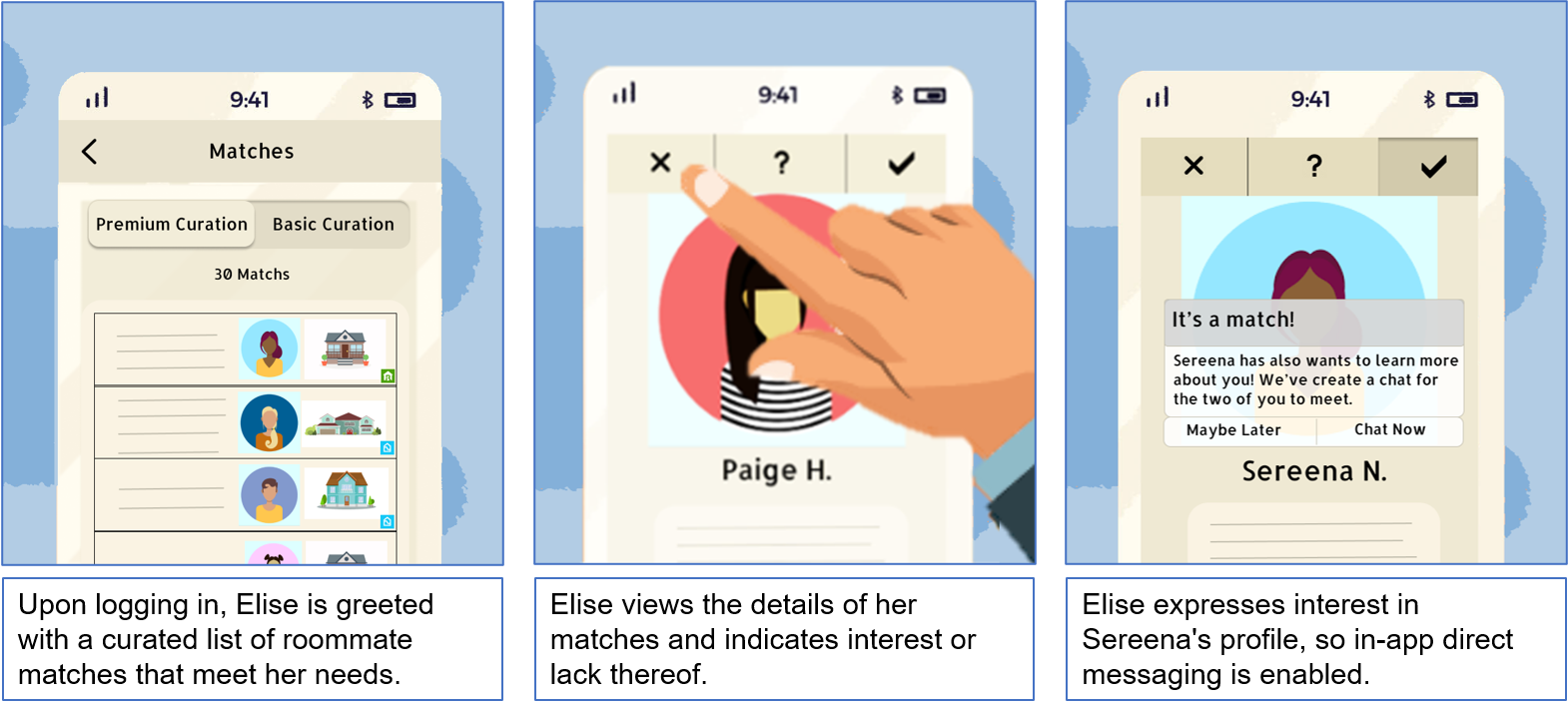
Home/New Matches: Curated matches are generated for user based on his profile. “Basic” matches are based on lifestyle preferences as well as housing criteria; “premium” matches are based psychographic information in addition.
Match Summary + Profile Details: By clicking on match's card, the user can view match's profile (in full or organized based on compatibility).
Inbox + Chat: After sending an inquiry, the user is notified when his inquiry has been accepted, afterwhich, the pair can message or video chat, in-app.
Favorites: The user can save matches he was interested in by “favoriting” them.
Match Comparison: The user can compare matches side-by-side.
User Research
Guerrilla User Research
To validate my proposed solution, I recruited participants through Facebook groups for those seeking roommates and apartments. During the interviews, I gave participants tasks to complete within the prototype and asked a set of questions that were curated to re-validate the hypothesized problem and validate the proposed solution.
Critical Interview Questions
- Are there any challenges that have gotten in the way of you finding suitable roommates efficiently or effectively?
- Would the length of the profile builder deter you from creating a profile/using the platform?
- What do you think of the content included in the profile?
- When you look at a match's details, what are you trying to learn? Does the section organization hinder or help you find this information?
- Do you find doing side-by-side comparison helpful in determining which match is a better fit?
Findings
Overall, user feedback was positive—validating both the hypothesized problem and proposed solution:
Facebook Advertising Campaign
I ran a total two ad campaign experiments, with each experiment comparing two ads. I used the first experiment to get a baseline and better define my audience.As a starting point, I defined my audience in strict alignment with my validated provisional persona; based on the findings of the first experiment I refined my audience further:
Unexpectedly, the first experiment seemed to indicate that men had much greater interest in the platform than women. This result is counter to prior user research. One alternative explanation seem be that the male segment of the audience was more enticed by the image (of two female roommates) than the female segment. I used the second experiment to test this alternative hypothesis before excluding women from the target audience.
In the second experiment, I created and ran two problem-focused ads. The only difference between the ad content was the image—one depicting unhappy male roommates and the other depicting unhappy female roommates. The male-depicting ad targeted an all-male audience and the female-depicting ad targeted an all-female audience:
The two ads sent viewers to identical but separate landing pages so conversion rates could be compared across the two audience segments.
Landing Page
I created a responsive landing page using Unbounce for my Facebook ads to link to. My landing page provided information on the platforms key features, business model, and customer reviews. Because there was a single call to action, i.e. "Get Started", I used the landing page to track "conversions", defined as site visitors who click the download/Get Started button. While the landing page is no longer active, an archived version of its content is available for viewing here.
Findings
While the quantitative findings were not as promising as that of the guerrilla user research, there did seem to be support for the value proposition. The lower than desired conversion rate indicated to me that the audience needed to be further refined:
Interaction Design
User Stories, Use Cases, & Feature List
Armed with the findings of my user research, I began creating user stories and use cases to identify the kinds of content needed for my platform. I then organized the kinds of content that emerged into a preliminary feature list:
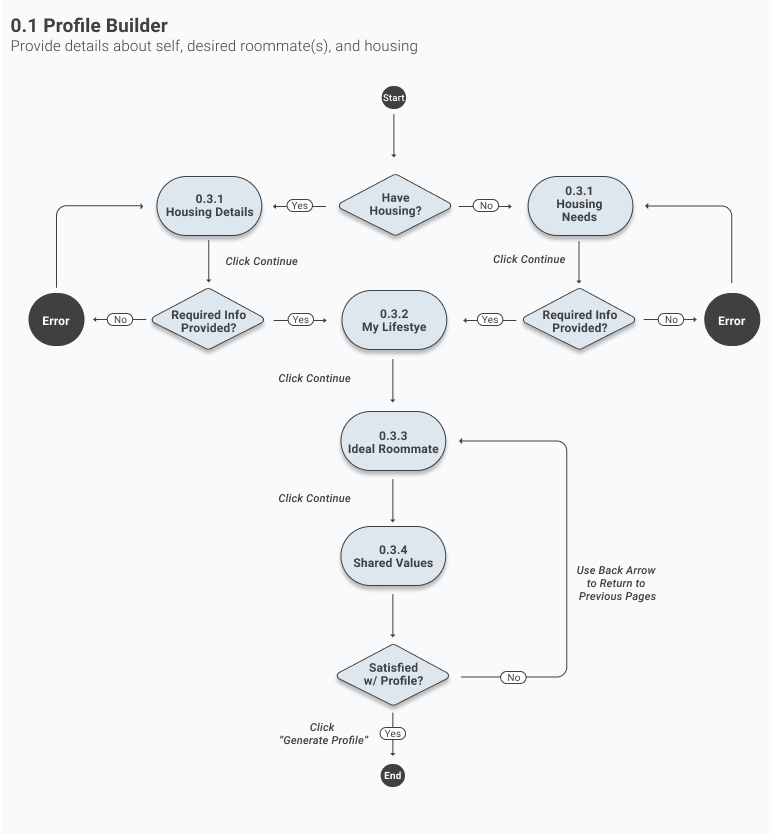
SiteMap + User Flows
Next I turned to the content structure and organization of the website. I created a SiteMap and user flows as tools to help me work through how the user would interact the platform and, therefore, how to proceed with the rest of the content. View artifacts as PDF.
SiteMap
User Flows



Responsive Wireframes
Based on my preliminary sitemap and user flows, I created wireframes to define the heirachy of items on each screen and communicate what these items should be. I began by creating web wireframes for the most complex screens. Next, I wireframed mobile versions for all screens, updating the web wireframes to accomodate the responsive nature of the platform, as necessary. Finally, I wireframed the remaining, less complex web screens. View all wireframes as PDF.
Responsive High Fidelity Prototype
Finally, I created high fidelity prototypes in Adobe XD to illustrate the interactive components of each screens represented in my wireframes:
Take-Aways
project level
This project has highlighted the importance of correctly identifying the customer segment. A value proposition may appear to be “invalidated” simply because the hypothesized audience is inaccurate, even if the value proposition has merit.
Accordingly, if I could restart this project, I would dedicate more time to exploring potential audiences before moving further in the design strategy process. This would be useful exercise if for no other purpose than to become more skilled at identifying when a value proposition has merit but is targeting the wrong segment and when the value proposition should pivot or be abandoned.
High level
This project has reminded me that maintaining a healthy skepticism is important in the design process. The foundation of a design (e.g. hypothesized problem, persona, and value proposition) remains malleable to findings and should not be taken at face value until empirically validated.
I have also learned the value in failing “smartly”. When conducting field studies, failing to validate hypotheses can be very fruitful and allow the design strategy to pivot. This is only true, however, if you ask questions that allow you to rule out hypotheses and provide new insights. Accordingly, I have come to appreciate the importance of spending adequate time in preparatory processes before beginning a study.